Document Library App
Project Summary
A Content Management System to handle documents where a user can: upload, share, view, arrange and manage these documents in an easy way.
This project was part of a contest I participated in, I managed to get second place overall and because of that, a place at the company.
Project completed: 2021, Updated: 2022

The problem
How do we help users manage documents used in front desks in an easy and collaborative way?
Scope
The challenge was to design a file managing app for both mobile and web that would allow users to easily collaborate and organize said files.
For this project, I used a more traditional approach to Design thinking, and the entire process had more research than the other projects in this portfolio, at the end of the project there was also user testing.
Tools & Methodology
User interviews, secondary sources research, pen & paper, Figma, user testing in situ

Tackling the problem
User research summary
The primary source of information was user interviews, followed by research of secondary sources such as papers, publications, and other solutions already in the market.
From the research, it became obvious that the user’s common grounds across those seemingly different industries was the fact that they handled both digital and paper documents, and both needed a way to handle this disparity towards a more digital solution with paper documents as backup or reference.
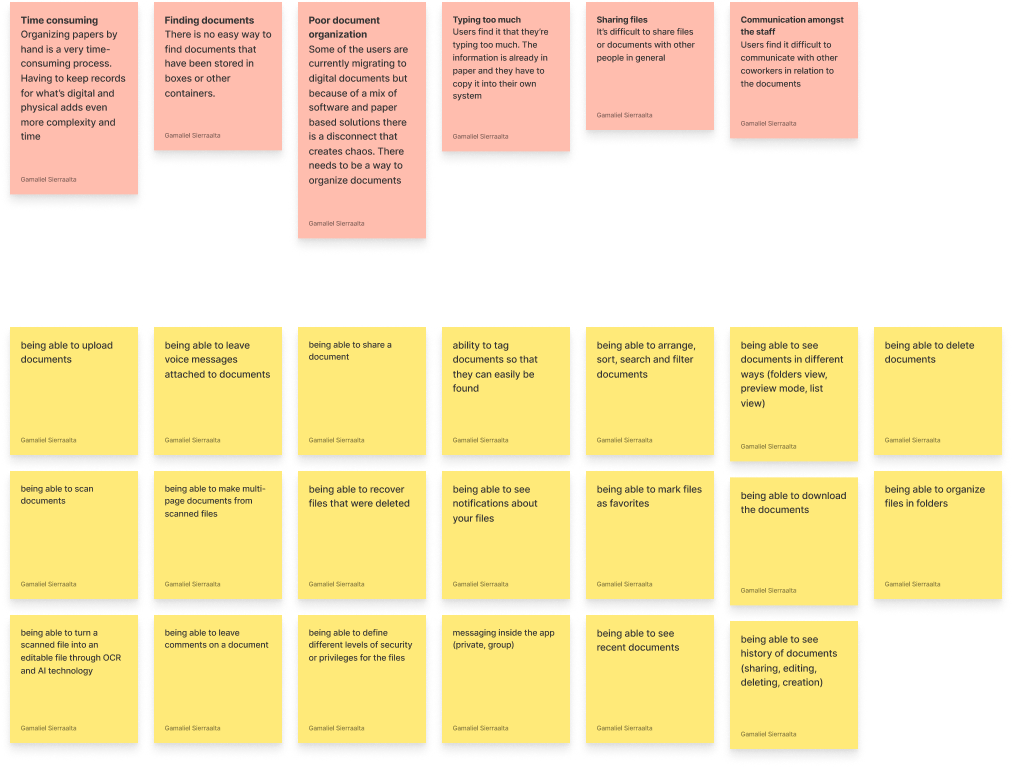
A set of pain points and needs was written and a set of features that could help the users was also written.

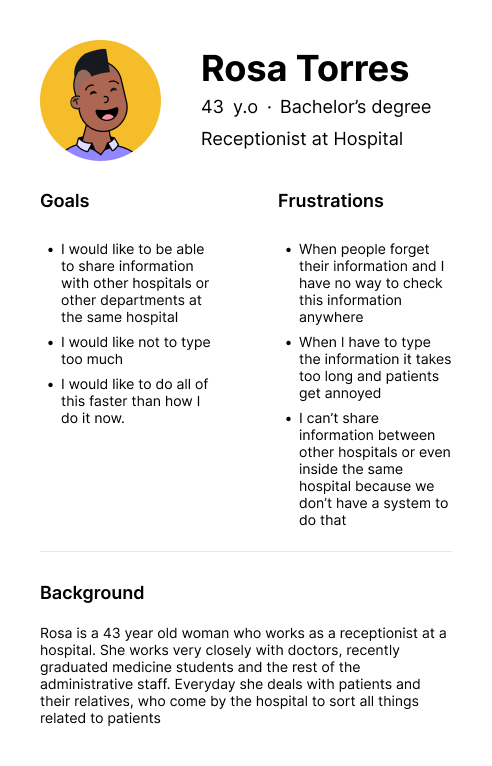
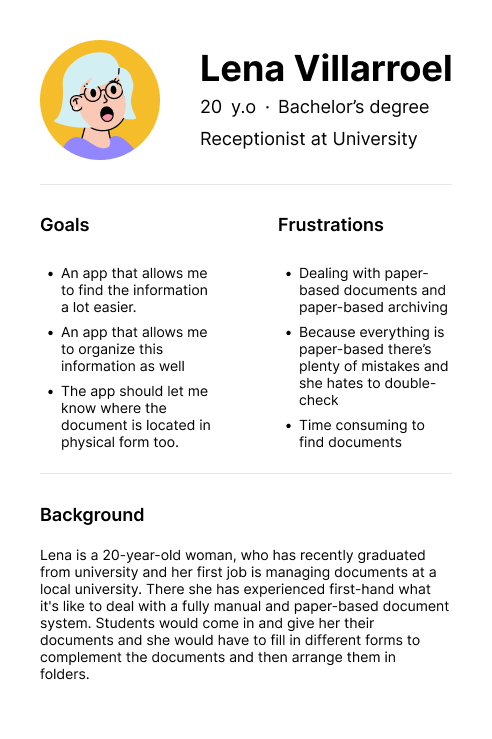
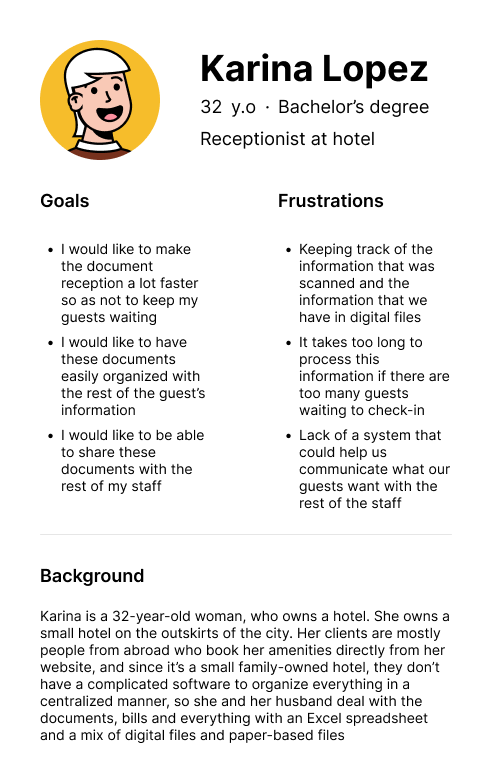
User personas
Part of the challenge was to address 3 different industries and see if there was any common ground. Because of this, I interviewed about 15 people and came up with these 3 user personas to represent them



Designing from the sketches
As part of my thinking process, I made some paper wireframes to get started and then proceeded straight to high-fidelity prototypes. Since this was an entry for a contest, in the end the material that would be reviewed would be the high-fidelity prototypes
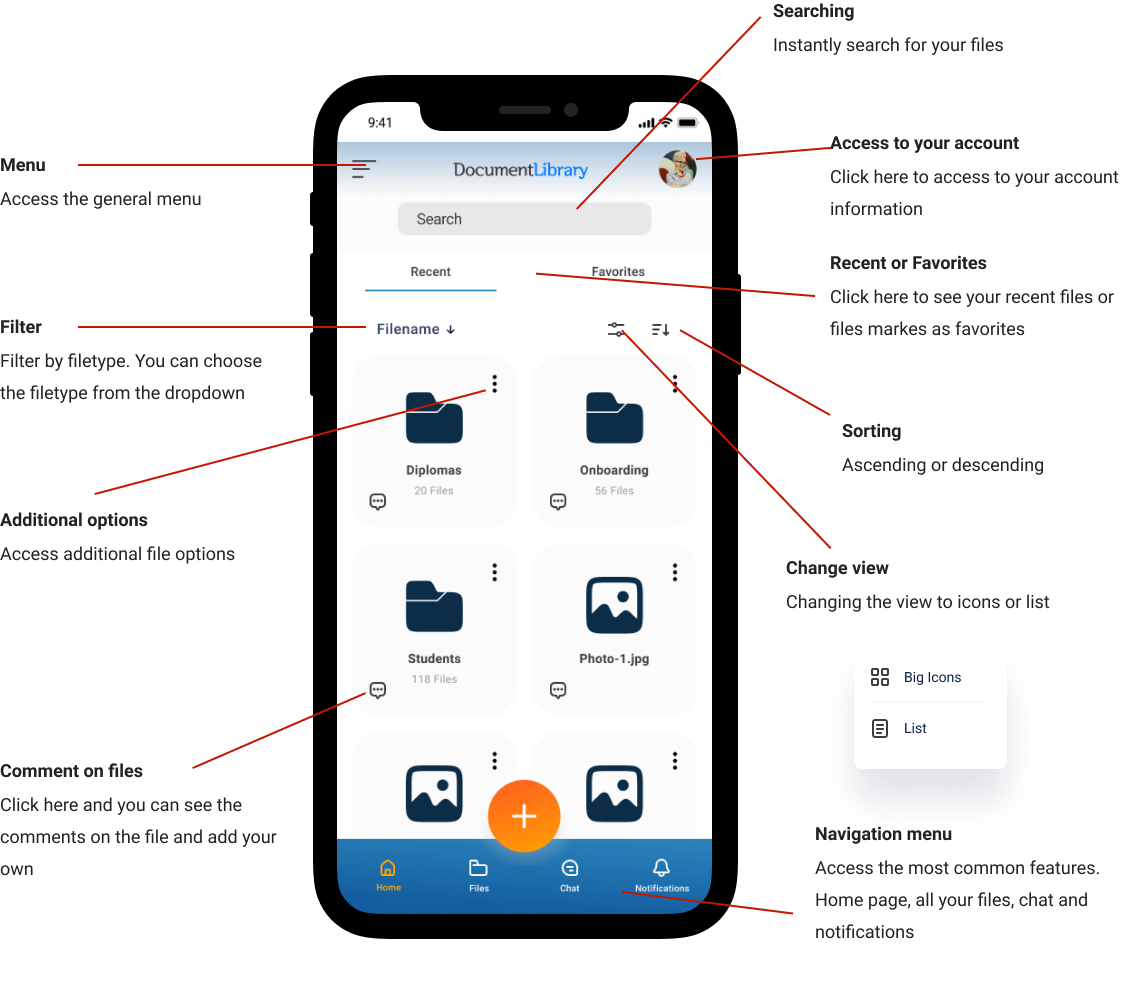
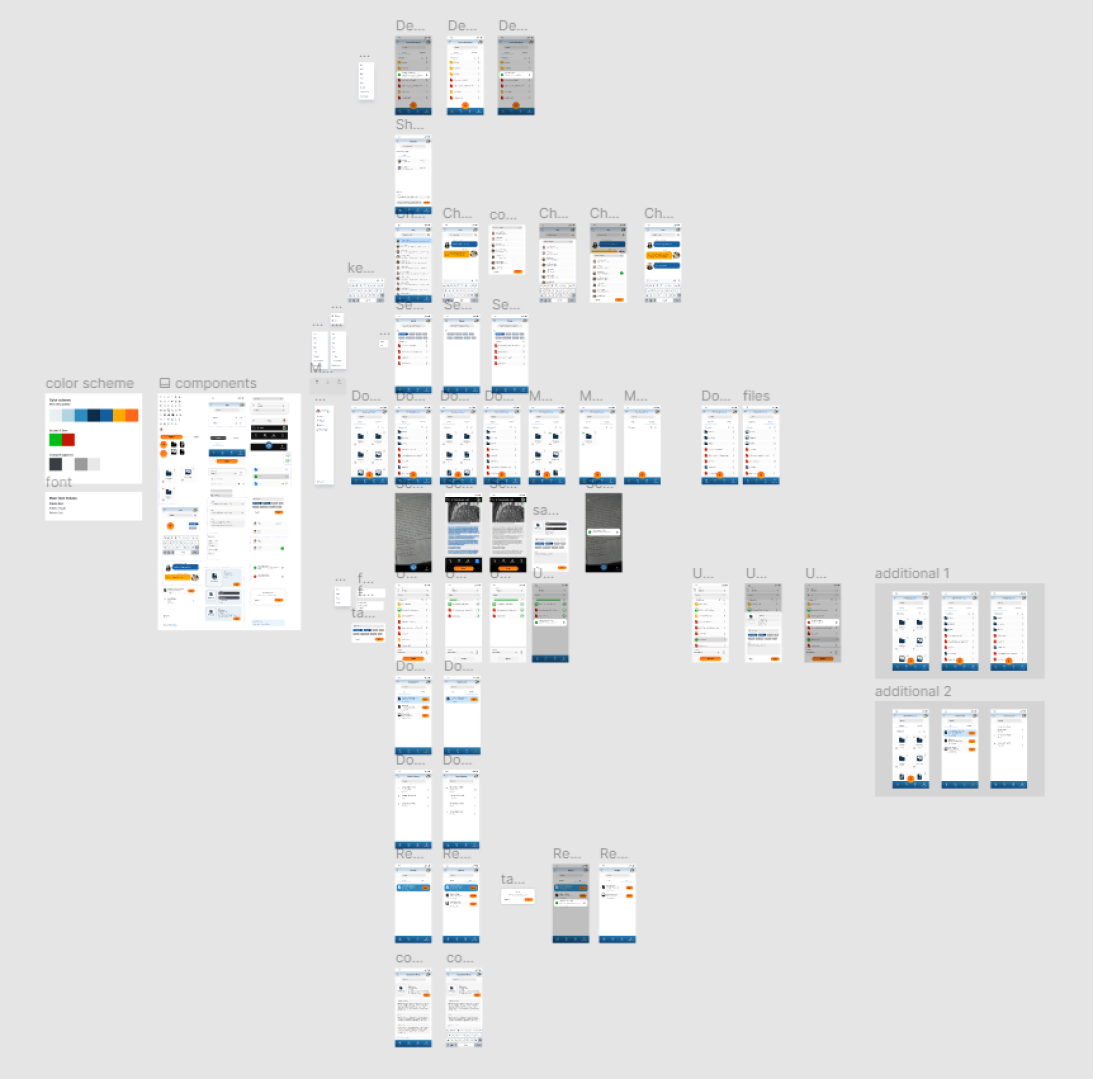
Hi-fidelity prototypes
Main features
From the challenge requirements and the user research, the following features were expected

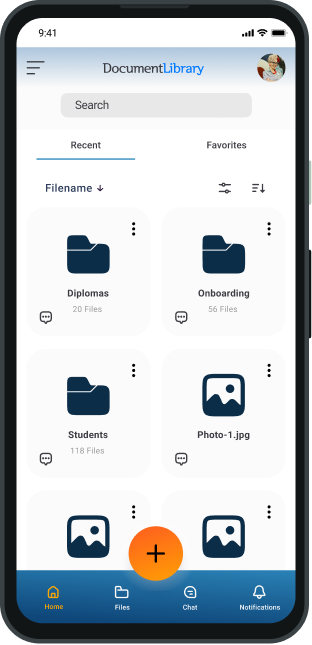
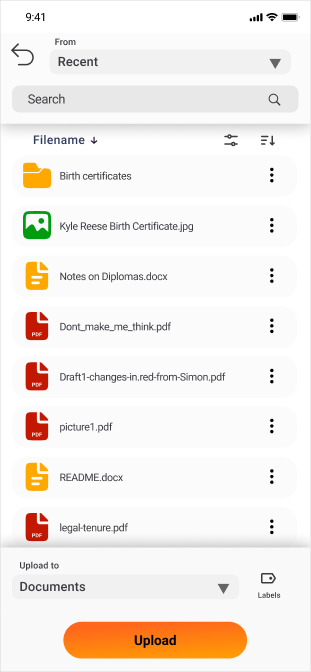
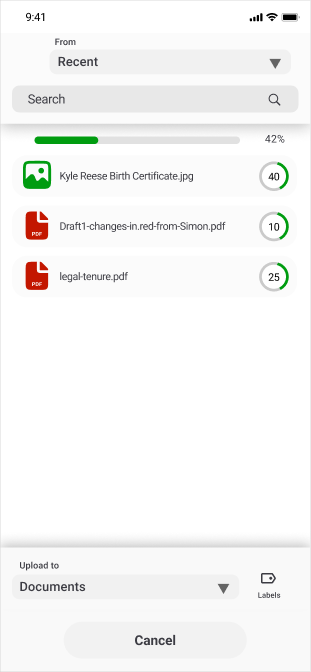
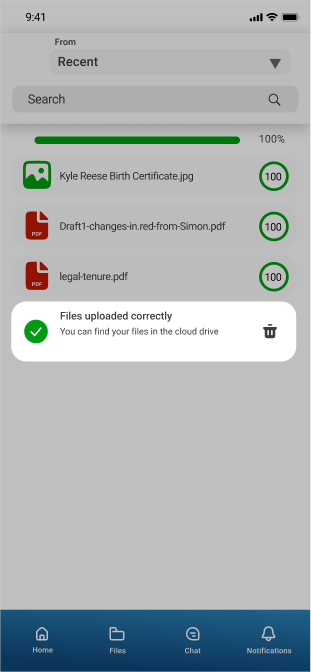
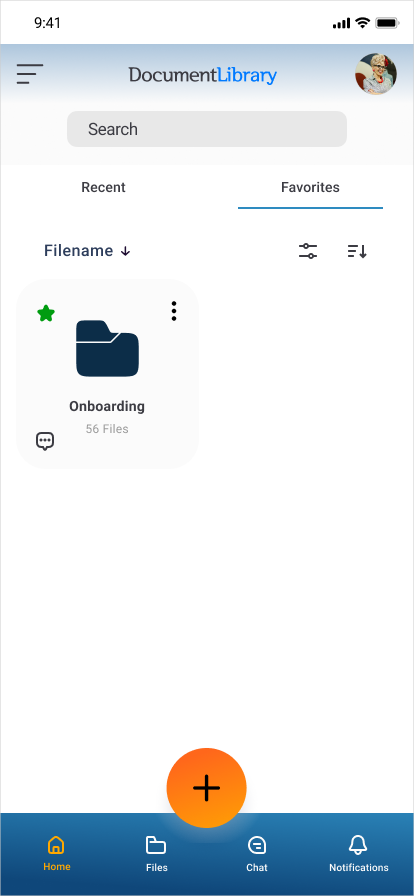
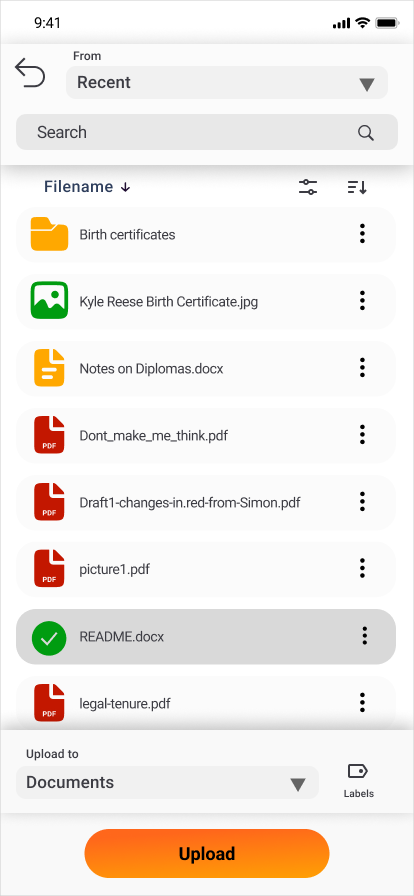
Uploading and managing files
The users can upload files straight from their phones, tablets, or computers.



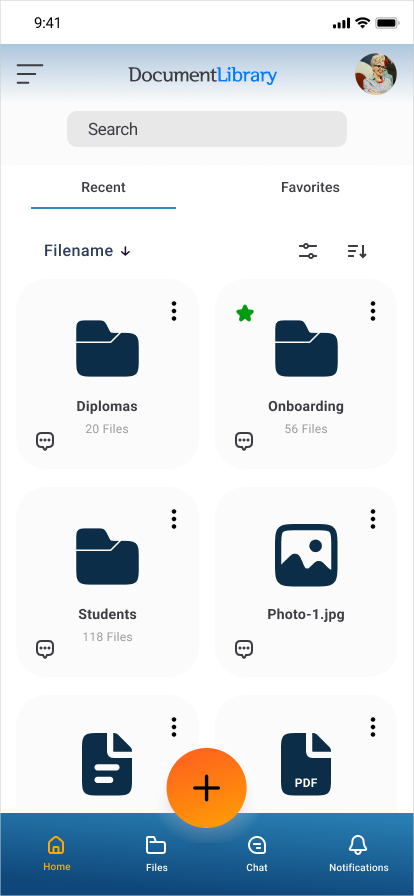
Being able to comment on files or mark them as favorites
One of the requirements was to make the app collaborative. That meant being able to have conversations around data, so for example being able to comment on files and involve other users


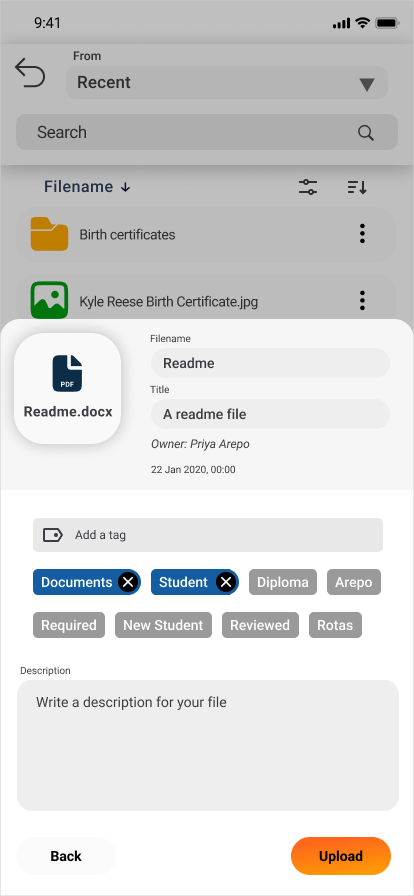
Adding tags, descriptions and other information to files
For the information to be more useful and easily found, it’s important for the user to be able to add identifiable information to the files.
This can be done via labels, descriptions and other form of information


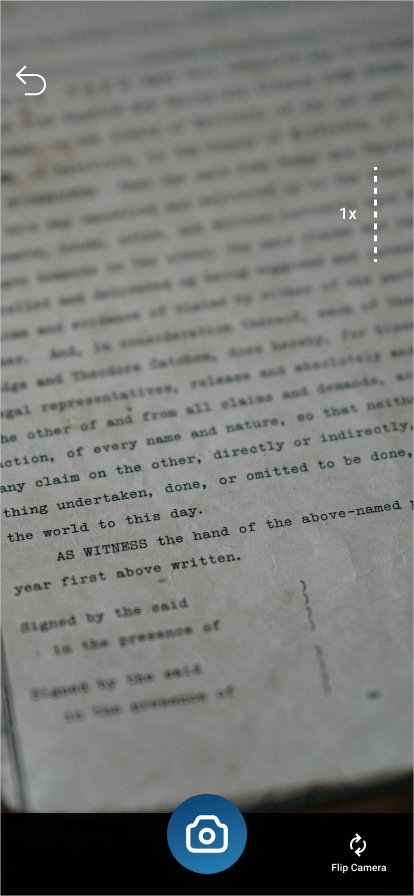
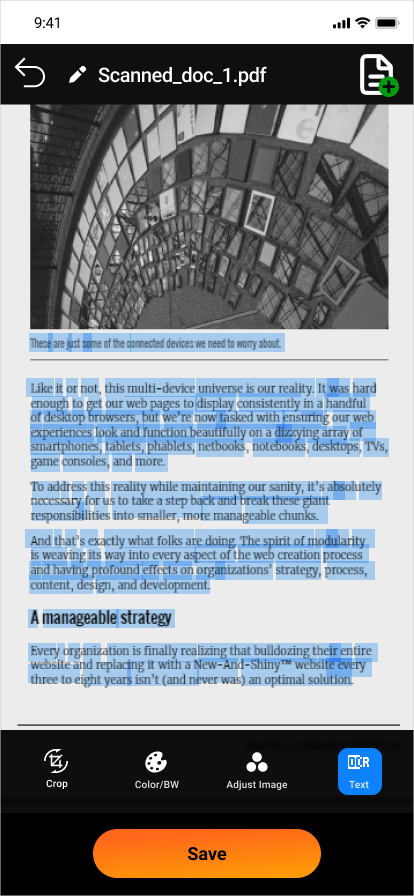
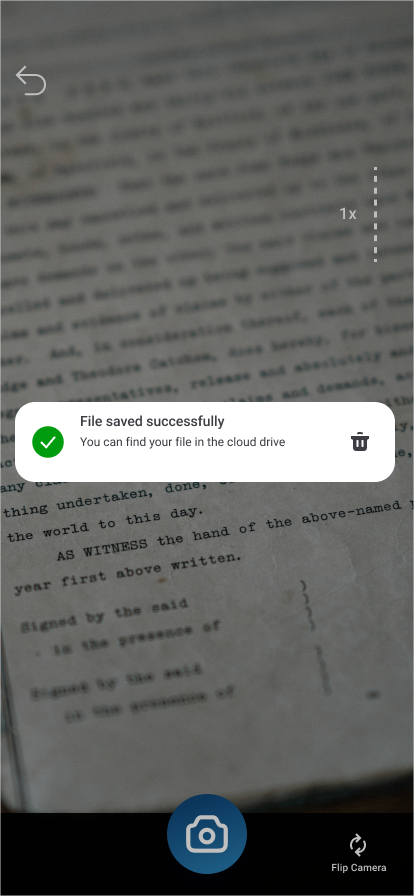
OCR feature and document creation
We discussed how important was for the user to be able to manage both digital files and paper documents. This feature allows the user to create a PDF (or other formats) to help the users with the migration to digital formats.



All of these and other features were designed for the contest
Along with a complete color scheme, with reusable components, interactions, and animations


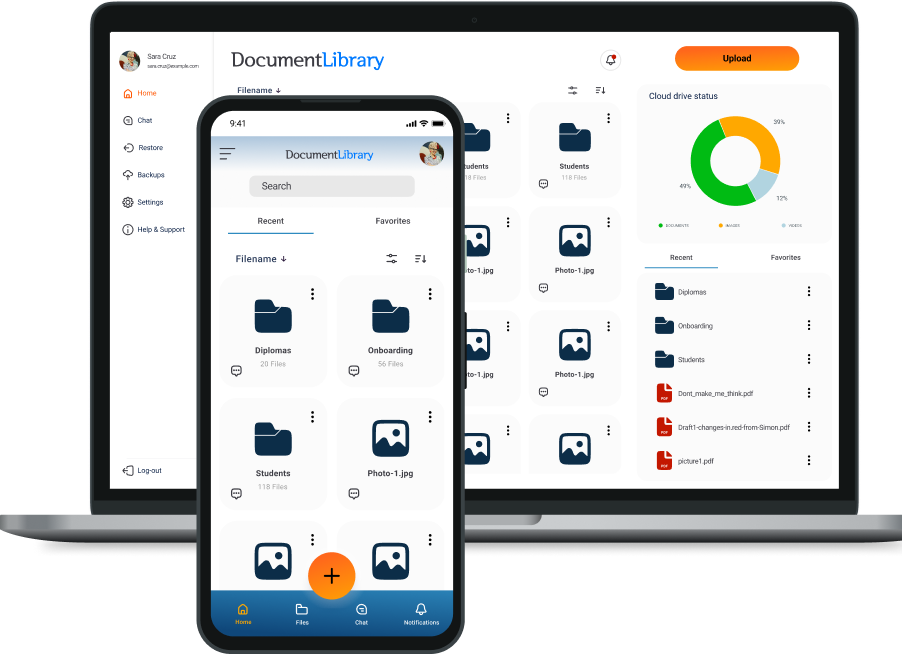
And additional desktop screens
with most of the features present in the mobile version

UX process conclusion and recommendations
From the user testing, it was decided that a few features needed to be redesigned for better clarity and then put through more testing.
In particular, being able to comment on files needed to be explored further because it proved to be very difficult for the user to understand and the tasks required from them during the usability test left the users confused.
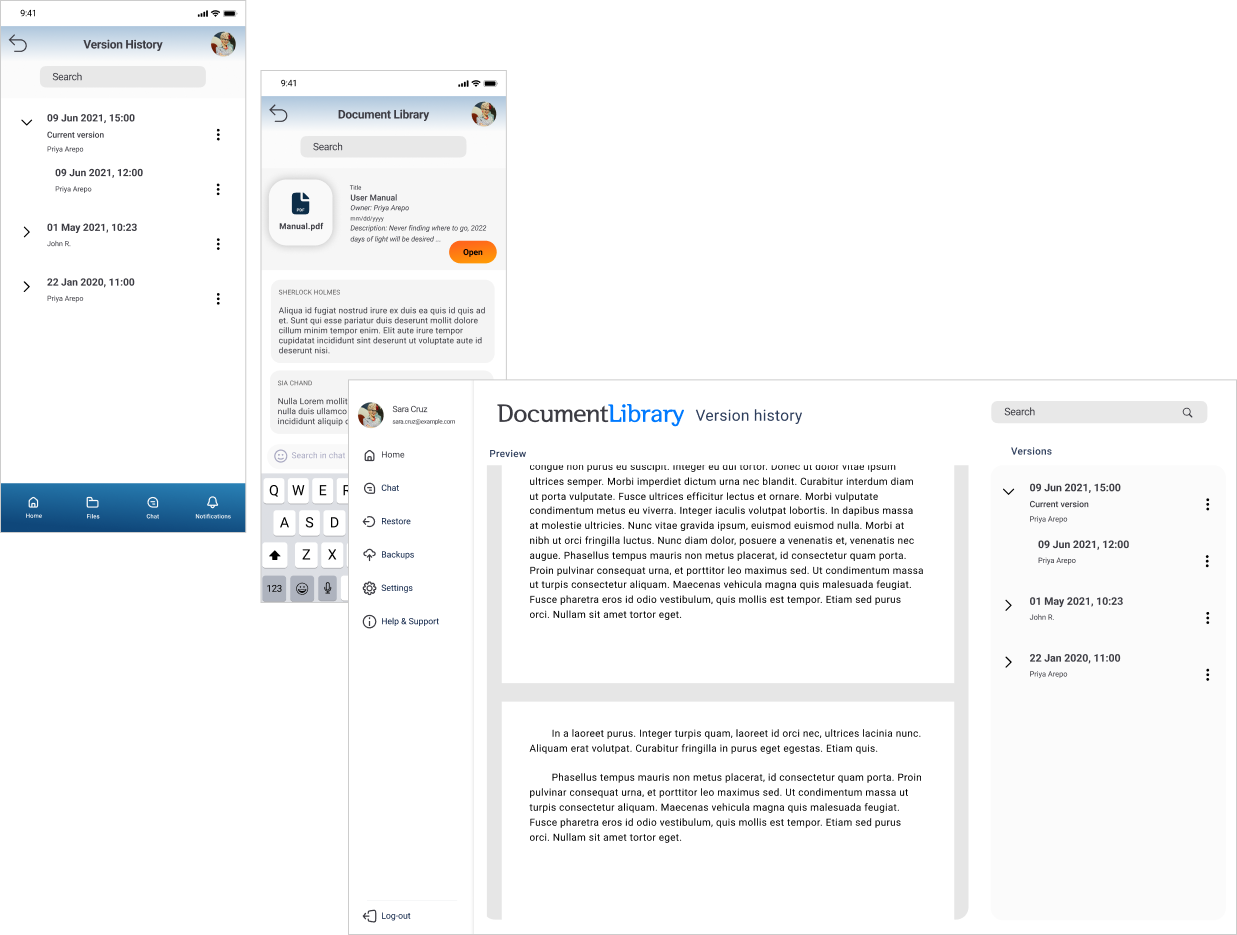
Also, being able to revert files or restore files to a previous version was difficult to complete on the mobile version, but more understandable and manageable on the desktop version,
Overall, file managing and OCR capabilities were received with great success and rated as easy to use in the usability test.